OOCSS expliqué avec Monsieur Patate
L’Object-Oriented CSS ou OOCSS (CSSOO en français pour « CSS Orienté Objet »), est un concept présenté par la canadienne Nicole Sullivan, consultante front-end spécialisée dans les standards du web, l’architecture et la performance des sites à fort trafic.
Introduit il y a pourtant plusieurs années, l’engouement suscité par le projet s’est révélé assez peu représentatif de ses ambitions (notamment au sein de la communauté francophone).
Une approche via framework, indigeste pour les intégrateurs débutants, un concept « orienté objet » emprunté à la programmation, déroutant pour les développeurs. Mais également une méthodologie jugée inutile pour les petits projets et complexe à implémenter dans le process de production web.
Voilà à mon avis ce qui a permis aux sceptiques de dénigrer l’OOCSS. Nous verrons plus tard si ces arguments sont fondés ou non.
Explication du concept
Entrons sans plus attendre dans le vif du sujet. Le but de l’OOCSS est de manipuler les classes CSS comme des objets à part entière, indépendamment de leur structure HTML. C’est ce que Nicole Sullivan entend dans sa présentation par « Séparer le contenu du contenant ».
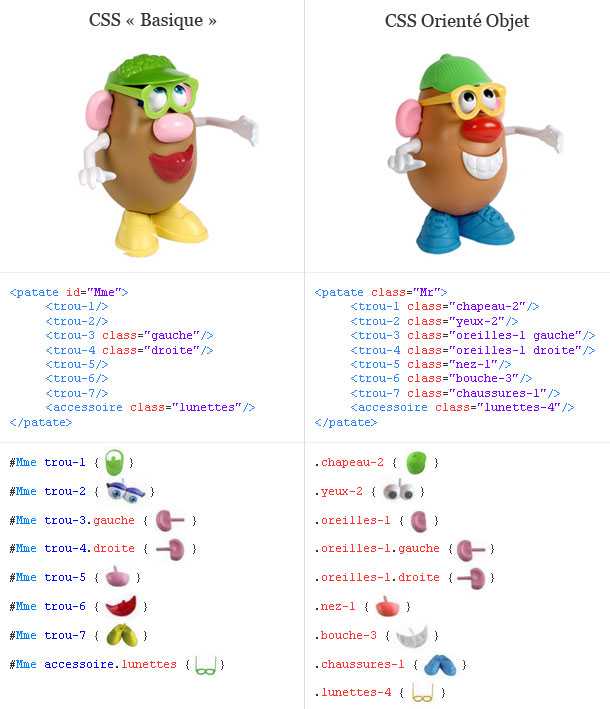
Le concept peut être illustré facilement à l’aide d’un Monsieur Patate (pour éviter d’éventuels désagréments auprès d’associations féministes, Madame Patate n’est pas « orientée objet » dans l’exemple suivant).

L’emploi de balises fictives permet d’aborder le concept du CSSOO en prenant un peu de recul par rapport à notre vision classique du développement web (ce n’est pas du XML que j’ai écrit mais bien de l’HTML). Il s’agit également d’adapter la structure à son sujet. M. Patate n’est pas constitué d’éléments textuels (<p>) ou visuels (<img>) mais de trous définis (<trou-N>) permettant d’y clipser différents « accessoires » (au sens large).
Caractéristiques
Quelles conclusions peut-on tirer d’une telle représentation ? Que l’OOCSS permet de se constituer une bibliothèque d’objets (définis grâce à des classes CSS) où chaque élément devient :
-
Réutilisable :
Le sélecteur volontairement épuré va permettre de détacher un objet de son environnement, ce qui le rend potentiellement recyclable sans contrainte de nombre ou de lieu.
On pourrait par exemple ajouter un deuxième M. Patate sur la même page avec des chaussures différentes, sans conflit d’id, de doublon ou de modification des styles existants.
-
Modulable :
Un objet est considéré comme un élément indépendant, sans distinction de genre. Une fois qu’il a été défini, un objet peut être greffé n’importe où, sur n’importe quoi.
Dans le monde réel, un problème couramment rencontré est la modification d’un niveau de titre sans altération visuelle (
<h1>à la place de<h2>), pour optimiser le référencement ou améliorer la sémantique. Avec une vision orientée objet, il suffit simplement de modifier la balise HTML (<h1 class="title-2">au lieu de<h2 class="title-2">). -
Maintenable facilement :
Un objet utilisé de façon récurrente sur les pages d’un site peut subir en toute transparence des modifications globales relevant de ses propriétés de mise en forme et/ou de mise en page.
-
Combinable :
Cet aspect du CSS Orienté Objet est sans aucun doute le plus intéressant du concept. Bizarrement, c’est aussi le seul qui n’est pas explicitement représenté sur l’image. La raison est simple, éviter la surcharge de code pour gagner en lisibilité afin de dégager, dans un premier temps, les notions listées ci-dessus (et aussi parce qu’avec 610px de large pour l’image, y avait pas la place).
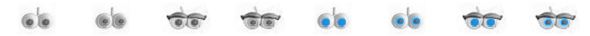
Supposons qu’une extension du jeu M. Patate nous permette d’enrichir notre collection de paires de yeux avec les accessoires suivants :

On peut pas dire qu’ils se soient foulés chez Playskool…
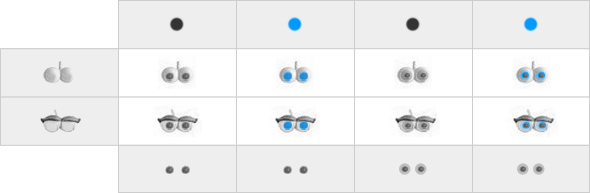
8 objets, mais au final seulement 2 modèles de yeux (avec / sans cils), 2 types de pupilles (avec / sans iris) et 2 couleurs (en noir / en bleu).Imaginez maintenant que ces objets ne soient plus des accessoires pour M. Patate mais des déclinaisons d’un même élément d’une charte graphique (par exemple un bouton).
Comment optimiser les CSS afin d’éviter les doublons de styles ou l’association multiple des sélecteurs (
selecteur-1, selecteur-2 { ... }), et donc les problèmes de surcharge et de maintenance du code ?OOCSS nous donne la solution : en décomposant les propriétés de mise en forme et de mise en page de l’élément en plusieurs lots d’instructions, et en implémentant une architecture suffisamment rigoureuse pour permettre de les combiner.

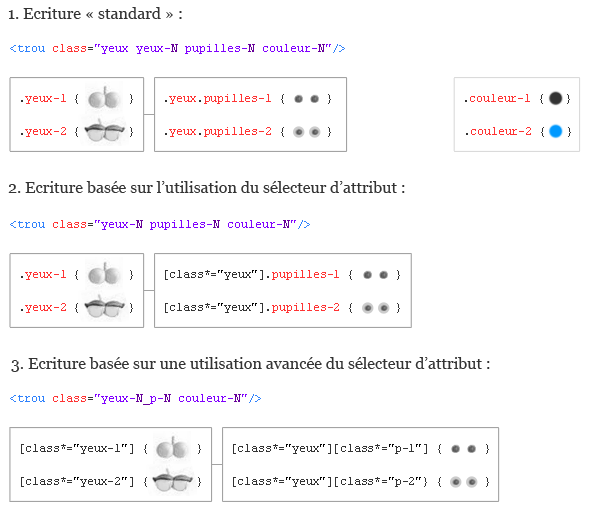
Il s’agit maintenant d’implémenter l’architecture HTML/CSS permettant la combinaison de ces différents jeux d’instructions. Je vous propose pour cela 3 formes d’écriture :

Contrairement au premier cas pratique avec Mme et M. Patate, un accessoire n’est plus un seul objet mais le résultat d’une combinaison de plusieurs objets.
Notons que les pupilles sont directement liées aux modèles des yeux (dépendance du sélecteur), alors que les couleurs restent indépendantes (ce qui peut permettre de les combiner ailleurs avec d’autres objets).
Le sélecteur d’attribut
[attr*="chaine"]permet de cibler les éléments dont la valeur de l’attribut contient au moins une fois la chaine spécifiée. -
Évolutif :
On constate en observant le code précédent que les lots d’instructions peuvent-être modifiés indépendamment les uns des autres.
Les combinaisons peuvent être multipliées par l’ajout ultérieur d’autres objets, sans aucune contrainte sur le code existant.
« Haters gonna hate »
Je conçois que certains aspects du concept puissent en déconcerter quelques-uns. Reprenons les arguments cités en introduction et voyons s’ils sont justifiés ou non :
-
L’OOCSS surcharge le code HTML.
On pourra difficilement y échapper, à moins d’utiliser des formes d’écriture condensées comme le montre le 3ème exemple de l’image précédente.
Il convient également de fixer certaines limites à son utilisation. Ne multipliez pas les objets et les décompositions si cela n’est pas justifié.
L’exemple suivant est à proscrire :
<h2 class="background-1 font-size-2 color-3 margin-bottom-10">Vous éviterez ainsi de transformer votre code en usine à gaz. Si vous avez le sentiment d’être en terre inconnue dans votre propre feuille de styles, alors on peut considérer que le projet a été mal mené.
-
Les dénominations des classes sont peu explicites.
La convention de nommage est arbitraire. Si vous voulez donner plus de sens à vos classes CSS, rien ne vous empêche d’utiliser
color-blueà la place decolor-1. On gagne en clarté mais on perd en simplicité de mise à jour :Chef de projet : « Euh… En fait le client préférerait des emphases en rouge »
Intégrateur : « Bon bah je reprends toutes les pages du site et je changecolor-blueparcolor-red»Si on avait utilisé
color-1dès le début à la placecolor-blue, on aurait juste eu à changer un code couleur dans la CSS (pas de modif sur les templates HTML). -
L’OOCSS est complexe à mettre en place dans la chaine de production.
Ce n’est pas une question de complexité, mais de rigueur. Pour profiter pleinement des avantages de l’OOCSS, il convient d’adapter les méthodes de travail à la technologie.
En amont, dans un premier temps. Il ne s’agit pas de se lancer tête baissée dans l’intégration d’un projet sans avoir préalablement et consciencieusement étudié la charte graphique et les déclinaisons des pages. Identifiez les styles génériques et les styles spécifiques qui vont permettre d’implémenter une architecture propice à l’OOCSS, contrôlez la cohérence des déclinaisons graphiques (titres, modules internes, etc.). Cette étape peut (doit, dans l’idéal) s’effectuer en collaboration avec votre graphiste.
Et bien évidemment, assurez le suivi en aval. Informez vos collaborateurs (développeurs, rédacteurs, référenceurs) des techniques utilisées et de la bibliothèque d’objets à disposition (via un compte-rendu, une documentation technique, un template explicatif). Ne laissez pas le produit livré à lui-même, une bonne communication entre les différents maillons de la chaine de production est la garantie de la réussite du projet.
-
L’OOCSS n’est pas adapté aux petits projets.
C’est faux. A moins que l’on parle d’une simple page de présentation (et encore que), on trouvera toujours sur un site des éléments comme les titres ou les listes qui se déclinent d’une page à l’autre.
De plus, l’aspect modulable d’un objet est toujours intéressant. Rares sont les projets dont la structure n’évolue pas avec le temps.
Conclusion
L’OOCSS est un allié puissant. Son application vous protégera contre les modifications futures d’une maintenance longue et fastidieuse.
Chercher à « orienter objet » chaque élément de la charte graphique est une erreur. Ne créez des objets et des combinaisons que lorsque c’est réellement justifié, la lisibilité de vos CSS et la simplicité de manipulation des templates ne doit pas en dépendre.
Et enfin, gardez à l’esprit que ce qui est évident pour vous ne l’est pas forcément pour les autres intervenants du projet. Sensibiliser vos collaborateurs à l’utilisation et à la manipulation de vos gabarits est primordial.
Si vous avez besoin d’exemples concrets, jetez donc un coup d’œil à la CSS de design-fluide. Le concept a été mis en application pour plusieurs éléments comme les titres, les boutons, les listes ou encore les grilles de mise en page.

Commentaires (4)
Lâcher un com'
Bonjour,
Tout d’abord très bon article sur l’OOCSS.
Je commence à m’intéresser à ce concept mais j’ai encore de nombreuses zones de flou.
Pour avoir commencé à appliquer ce concept sur plusieurs projets j’aurai quelques questions :
- J’ai un dossier dans mon css qui s’appelle modules et qui regroupe à l’intérieur plusieurs sous-dossiers avec une feuille css de chaque correspondant au css que je n’arrive pas à « orienter objet » pour chaque blocs. Est-ce la bonne solution ? (je me suis retrouvé la dernière fois avec plus de 31 sous-dossiers ce qui a posé problème sous IE qui limite le nombre de fichiers inclus à 31 maximum).
- Conseillez vous d’utiliser maintenant (vu que l’article date de plusieurs mois) les classes css avec un chiffre (exemple : color-1 au lieu de color-blue) ?
- Pour vous, pour que le code soit lisible et compréhensible, combien de classes au maximum mettes-vous à la suite pour un élément ? (j’essaie de me limiter à 5 maximum ce qui est assez difficile sur certains projets).
Cordialement,
Julien
Salut,
Pas sûr d’avoir tout compris (notamment en ce qui concerne l’intérêt d’une telle solution), mais je pense pouvoir affirmer sans prendre trop de risque que ta méthode n’est pas bonne. :)
- D’une part, en multipliant les CSS tu compliques considérablement la maintenance de ton site.
- Mais surtout, si tu ne minifies pas tes sources, les performances vont prendre un sacré coup derrière la nuque…
31 CSS = 31 requêtes HTTP, et ça, c’est très mauvais pour la vitesse de chargement de tes pages.
Oui, en tout cas lorsqu’il s’agit de classes à vocation cosmétique.
Un design, ça évolue. Il est plus rapide de changer un code couleur dans une CSS que de renommer toutes ses classes dans un code HTML.
Il n’y a pas de nombre minimum ou maximum de classes à respecter du moment que leur utilisation est pertinente.
Prenons un exemple :
<h2 class="background-1 font-size-2 color-3 [...]">Ce code n’est pas légitime si la mise en forme appliquée sur ce titre est redondante dans le projet.
Si le rendu souhaité s’inspire d’un modèle existant mais avec une légère variation, il est plus intelligent d’écrire :
<h2 class="titre-1 color-3">ou encore<h2 class="titre-1 variation-1">si on estime que l’objetvariation-1peut-être utile au projet.Ce code est légitime si la mise en forme recherchée est unique sur l’ensemble du projet. Un ovni stylistique.
Un epic fail du graphiste.Dans ce cas le « mass classes » peut s’avérer légitime. :)Moi je trouve que c’est une aberration de multiplier les classes sur les éléments…
On se retrouve du coup avec un code complétement illisible aussi illisible que dans les années 90 ou les styles étaient sur les balises !
Je préfère mille fois lire un code html pure :
<h1>Monsieur Patate</h1><p>La vie de Monsieur Patate<p>et ensuite de pointer en css
.m_patate h1{ }.m_patate p{ }Hello,
Question de point de vue. Le fait d’avoir ces classes sous les yeux dans le code HTML permet de se représenter plus rapidement la mise en forme / page des éléments, sans avoir besoin de regarder la CSS.
De plus, si tu travailles dans une structure où chaque maillon de la chaine de production est spécialisé (graphistes, intégrateurs, développeurs, rédacteurs, etc.), il est plus simple pour les personnes dont l’intégration n’est pas la vocation première de manipuler des classes CSS plutôt que d’en écrire. Les aberrations, le plus souvent elles sont écrites dans la feuille de styles par les collègues (sad but true, sorry broS ;).
Supposons que tu aies 50 pages avec 50
h1. Pour améliorer le référencement (et comme cela est souvent pratiqué), on te demande de remplacer lesh1par desp(afin d’utiliser leh1pour baliser les titres des articles par exemple). Tu devras donc :1. Remplacer
h1parpdans le code HTML des 50 pages,2. Modifier le code associé dans la CSS,
3. Vérifier qu’il n’y a pas de styles appliqués « par défaut » sur
h1etpqui pourraient compromettre la mise en forme.S’il y a conflit de styles, le temps consacré au débuggage lors de la phase 3 peut s’avérer considérable.
Maintenant en CSSOO :
<h1 class="titleMain">Monsieur Patate</h1>Devient :
<p class="titleMain">Monsieur Patate</p>Et c’est tout. Aucune modification nécessaire dans la CSS, et une marge d’erreur liée aux conflits de styles proche (voir même égale) à zéro.
Tous les frameworks CSS modernes sont basés sur l’utilisation du CSSOO.
Je t’invite également à jeter un coup d’œil aux sources de sites comme la fnac ou amazon. Tu constateras que tous utilisent le CSSOO. :)
Laisser un commentaire